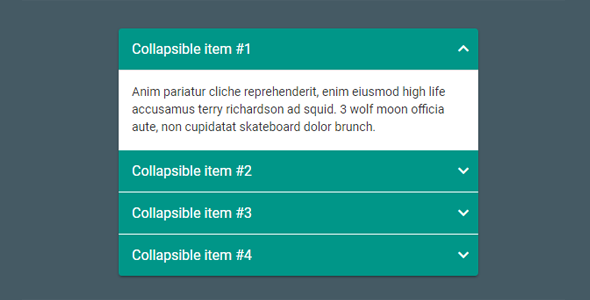
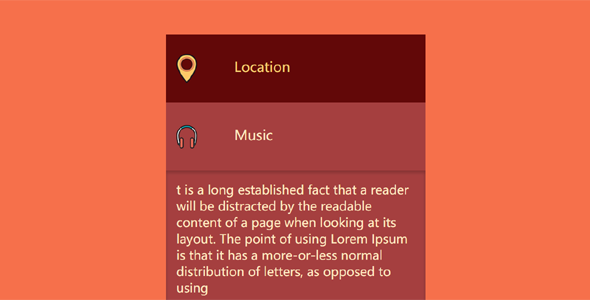
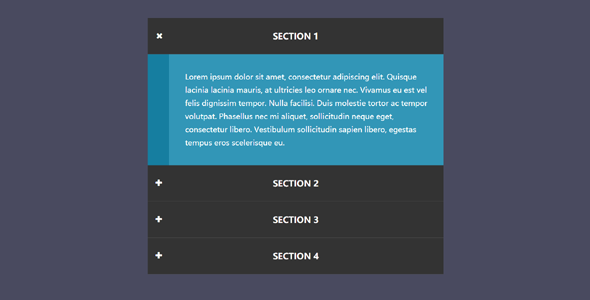
简约和可配置的手风琴js组件,可以用来切换手风琴盒子的可见性。
鼠标悬停事件
var accordion = new Accordion({
element: "#example",
event: "mouseenter",
});展开速度var accordion = new Accordion({
element: "#example",
transition: 500,
});展开多个var accordion = new Accordion({
element: "#example",
multipleTab: true,
});简约和可配置的手风琴js组件
正在加载文件目录...
- 热度 35

时光·足迹下载了 此素材

Eagle下载了 此素材

时光·足迹下载了 此素材

行雲こ流水下载了 此素材

Steve下载了 此素材

Conquer365下载了 此素材

Billy下载了 此素材

RICK下载了 此素材

依旧的依旧下载了 此素材

null下载了 此素材