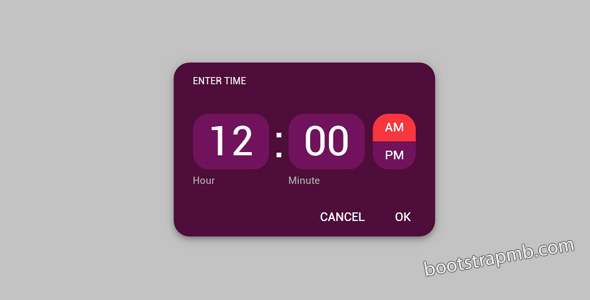
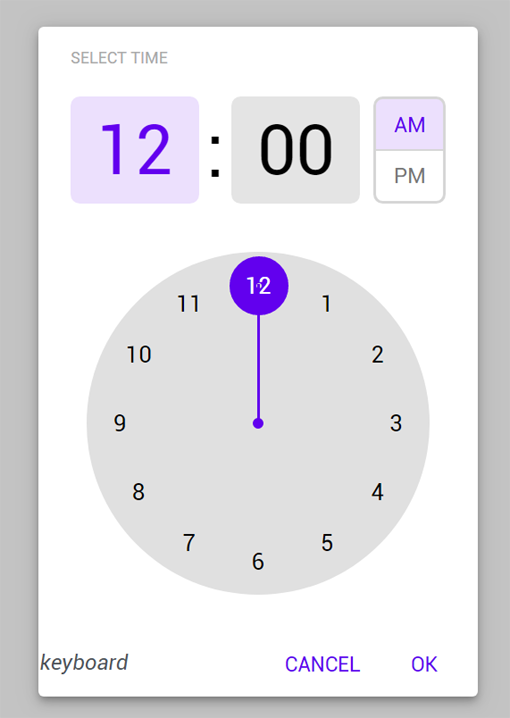
timepicker-ui是一款时间选择器JavaScript库,可定制的,美丽的,移动手机端和电脑端时间选择器js插件。
所有的配置参数
amLabel: 'AM', appendModalSelector: '', backdrop: true, cancelLabel: 'CANCEL', enableScrollbar: true, enableSwitchIcon: false, enterTimeLabel: 'Enter Time', focusInputAfterCloseModal: false, hourMobileLabel: 'Hour', iconTemplate: '<i class="material-icons timepicker-ui-keyboard-icon">keyboard</i>', iconTemplateMobile: '<i class="material-icons timepicker-ui-keyboard-icon">schedule</i>', incrementHours: 1, incrementMinutes: 1, inputTemplate: '', minuteMobileLabel: 'Minute', mobile: false, okLabel: 'OK', pmLabel: 'PM', selectTimeLabel: 'Select Time', switchToMinutesAfterSelectHour: false, theme: 'basic',一些事件处理
myTimePicker.addEventListener('show', (event) => console.log(event.detail));
myTimePicker.addEventListener('cancel', (event) => console.log(event.detail));
myTimePicker.addEventListener('accept', (event) => console.log(event.detail));
myTimePicker.addEventListener('update', (event) => console.log(event.detail));
myTimePicker.addEventListener('selectminutemode', (event) => console.log(event.detail));
myTimePicker.addEventListener('selecthourmode', (event) => console.log(event.detail));
myTimePicker.addEventListener('selectamtypemode', (event) => console.log(event.detail));
myTimePicker.addEventListener('selectamtypemode', (event) => console.log(event.detail));
timepicker-ui时间选择器js插件
正在加载文件目录...
- 热度 27

小洋收藏了 此素材

甜玉米的脑回路收藏了 此素材

daizhangbao_o下载了 此素材

Mr. Wrong. $$$下载了 此素材

i下载了 此素材

Conquer365下载了 此素材

Eliot S下载了 此素材

Java下载了 此素材

i下载了 此素材

玖黎逆夏下载了 此素材