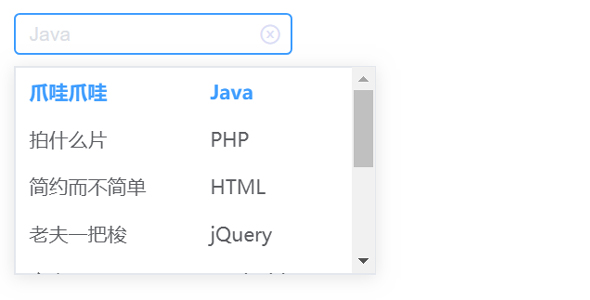
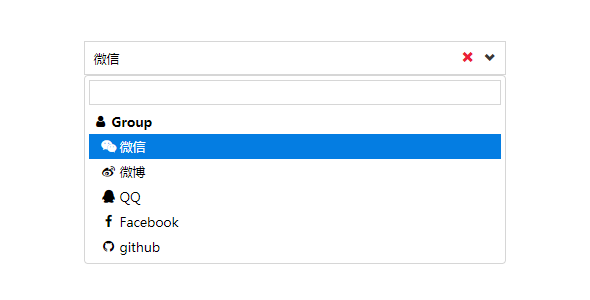
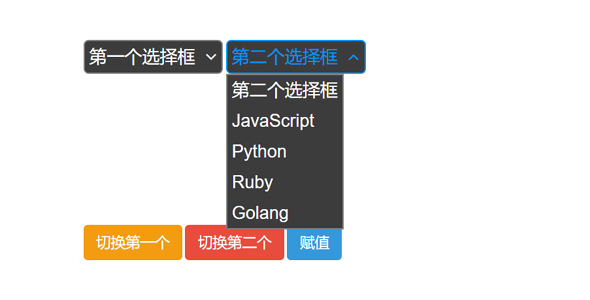
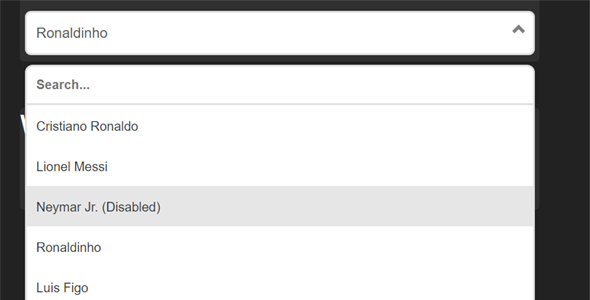
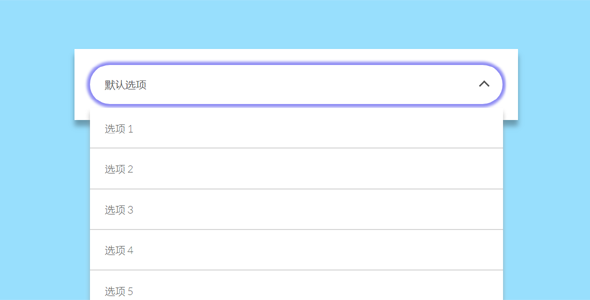
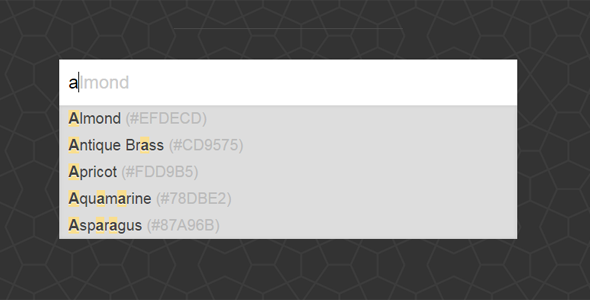
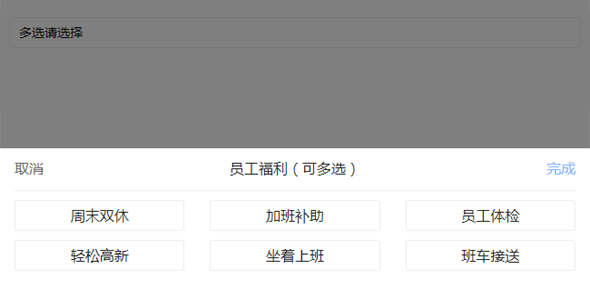
使用jQuery实现的下拉框选择组件,可以有两列,样式参照了ElementUI。支持模糊查询,自定义下拉列表。
数据格式
let arr = [
{ id: 1, name: 'Java', name2: '爪哇爪哇' },
{ id: 2, name: 'PHP', name2: '拍什么片' },
{ id: 3, name: 'HTML', name2: '简约而不简单' },
{ id: 4, name: 'jQuery', name2: '老夫一把梭' },
{ id: 5, name: 'Android', name2: '安卓' },
{ id: 6, name: 'C', name2: '学不会' },
{ id: 7, name: 'C++', name2: '更加不会' },
{ id: 8, name: 'Struts', name2: '懂哦' },
{ id: 9, name: 'hibernate', name2: '什么东西呀' }
]调用方法JavaScript代码// 选中时触发
let callback = function(val) {
console.log(val)
}
// 自定义下拉列表:必须传数组,且每项dom的自定义样式必须为行内样式
// 胡子语法{{ xxx }},括号之间不能用空格,如:{ {} } 无法识别
let liRow = [
'<div class="fl" style="width:130px;">{{ name2 }}</div>',
'<div class="fl" style="width:90px;">{{name}}</div>'
]
$('#div').cmzSelect({
// #div为容器
id: 'id', // 唯一标识
currentId: 1, // 当前选择的数据
arr, // 数据源
label: 'name', // input展示数据
callback, // 回调函数
liRow, // 自定义下拉列表(可以不传)
searchList: ['name', 'name2'] // 模糊查询字段列表
})
$('#div2').cmzSelect({
id: 'id', // 唯一标识
arr, // 数据源
label: 'name', // input展示数据
callback, // 回调函数
searchList: ['name'] // 模糊查询字段列表
})jquery input下拉框选择插件
正在加载文件目录...
- 热度 92

心安下载了 此素材

logxq下载了 此素材

追梦666666666666666666下载了 此素材

ZYK$&@下载了 此素材

More下载了 此素材

桃下载了 此素材

.下载了 此素材

Mr丶差不多下载了 此素材

、下载了 此素材

9.13下载了 此素材